LineClient
- Usage
- Methods
- Debug Tips
- Test
Usage
Get the LineClient instance using the getClient function:
const { getClient } = require('bottender');
// This `client` variable is a `LineClient` instance
const client = getClient('line');
await client.pushText(USER_ID, 'Hello!');
Or, get the LineClient instance from the context:
async function MyAction(context) {
if (context.platform === 'line') {
// `context.client` is a `LineClient` instance
await context.client.pushText(USER_ID, 'Hello!');
}
}
Error Handling
LineClient uses axios as HTTP client. We use axios-error package to wrap API error instances for better formatting error messages. Calling console.log with the error instance returns the formatted message. If you'd like to get the axios request, response, or config, you can still get them via those keys on the error instance.
client.replyText(token, text).catch((error) => {
console.log(error); // the formatted error message
console.log(error.stack); // stack trace of the error
console.log(error.config); // axios request config
console.log(error.request); // axios HTTP request
console.log(error.response); // axios HTTP response
});
Methods
All methods return a Promise.
Reply API - Official Docs
Responds to events from users, groups, and rooms.
reply(token, messages)
Responds messages using specified reply token.
| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| messages | Array<Object> | Array of objects which contains the contents of the message to be sent. |
Example:
client.reply(REPLY_TOKEN, [
{
type: 'text',
text: 'Hello!',
},
]);
replyToken can only be used once, but you can send up to 5 messages using the same token.
const { Line } = require('messaging-api-line');
client.reply(REPLY_TOKEN, [
Line.createText('Hello'),
Line.createImage({
originalContentUrl: 'https://example.com/original.jpg',
previewImageUrl: 'https://example.com/preview.jpg',
}),
Line.createText('End'),
]);
There are a bunch of factory methods can be used to create messages:
Line.createText(text, options)Line.createImage(image, options)Line.createVideo(video, options)Line.createAudio(audio, options)Line.createLocation(location, options)Line.createSticker(sticker, options)Line.createImagemap(altText, imagemap, options)Line.createTemplate(altText, template, options)Line.createButtonTemplate(altText, buttonTemplate, options)Line.createConfirmTemplate(altText, confirmTemplate, options)Line.createCarouselTemplate(altText, columns, options)Line.createImageCarouselTemplate(altText, columns, options)Line.createFlex(altText, contents, options)
replyText(token, text, options) - Official Docs
Responds text message using specified reply token.

You can include LINE original emoji in text messages using character codes. For a list of LINE emoji that can be sent in LINE chats, see the emoji list.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| text | String | Text of the message to be sent. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyText(REPLY_TOKEN, 'Hello!');
replyImage(token, image, options) - Official Docs
Responds image message using specified reply token.


| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| image.originalContentUrl | String | Image URL. |
| image.previewImageUrl | String | Preview image URL. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyImage(REPLY_TOKEN, {
originalContentUrl: 'https://example.com/original.jpg',
previewImageUrl: 'https://example.com/preview.jpg',
});
replyVideo(token, video, options) - Official Docs
Responds video message using specified reply token.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| video.originalContentUrl | String | URL of video file. |
| video.previewImageUrl | String | URL of preview image. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyVideo(REPLY_TOKEN, {
originalContentUrl: 'https://example.com/original.mp4',
previewImageUrl: 'https://example.com/preview.jpg',
});
replyAudio(token, audio, options) - Official Docs
Responds audio message using specified reply token.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| audio.originalContentUrl | String | URL of audio file. |
| audio.duration | Number | Length of audio file (milliseconds). |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyAudio(REPLY_TOKEN, {
originalContentUrl: 'https://example.com/original.m4a',
duration: 240000,
});
replyLocation(token, location, options) - Official Docs
Responds location message using specified reply token.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| location | Object | Object contains location's parameters. |
| location.title | String | Title of the location. |
| location.address | String | Address of the location. |
| location.latitude | Number | Latitude of the location. |
| location.longitude | Number | Longitude of the location. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyLocation(REPLY_TOKEN, {
title: 'my location',
address: '〒150-0002 東京都渋谷区渋谷2丁目21−1',
latitude: 35.65910807942215,
longitude: 139.70372892916203,
});
replySticker(token, sticker, options) - Official Docs
Responds sticker message using specified reply token.
For a list of stickers that can be sent with the Messaging API, see the [sticker list](https://developers.line.me/media/messaging-api/messages/sticker_list.pdf).

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| sticker.packageId | String | Package ID. |
| sticker.stickerId | String | Sticker ID. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replySticker(REPLY_TOKEN, { packageId: '1', stickerId: '1' });
Reply Imagemap Messages
replyImagemap(token, altText, imagemap, options) - Official Docs
Responds imagemap message using specified reply token.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| altText | String | Alternative text. |
| imagemap | Object | Object contains imagemap's parameters. |
| imagemap.baseUrl | String | Base URL of image. |
| imagemap.baseSize | Object | Base size object. |
| imagemap.baseSize.width | Number | Width of base image. |
| imagemap.baseSize.height | Number | Height of base image. |
| imagemap.video | Object | Video object. |
| imagemap.video.originalContentUrl | String | URL of the video file (Max: 1000 characters). |
| imagemap.video.previewImageUrl | String | URL of the preview image (Max: 1000 characters). |
| imagemap.video.area.x | Number | Horizontal position of the video area relative to the top-left corner of the imagemap area. |
| imagemap.video.area.y | Number | Vertical position of the video area relative to the top-left corner of the imagemap area. |
| imagemap.video.area.width | Number | Width of the video area. |
| imagemap.video.area.height | Number | Height of the video area. |
| imagemap.video.externalLink.linkUri | String | Webpage URL. Called when the label displayed after the video is tapped. |
| imagemap.video.externalLink.label | String | Label. Displayed after the video is finished. |
| imagemap.actions | Array<Object> | Action when tapped. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyImagemap(REPLY_TOKEN, 'this is an imagemap', {
baseUrl: 'https://example.com/bot/images/rm001',
baseSize: {
width: 1040,
height: 1040,
},
actions: [
{
type: 'uri',
linkUri: 'https://example.com/',
area: {
x: 0,
y: 0,
width: 520,
height: 1040,
},
},
{
type: 'message',
text: 'hello',
area: {
x: 520,
y: 0,
width: 520,
height: 1040,
},
},
],
});
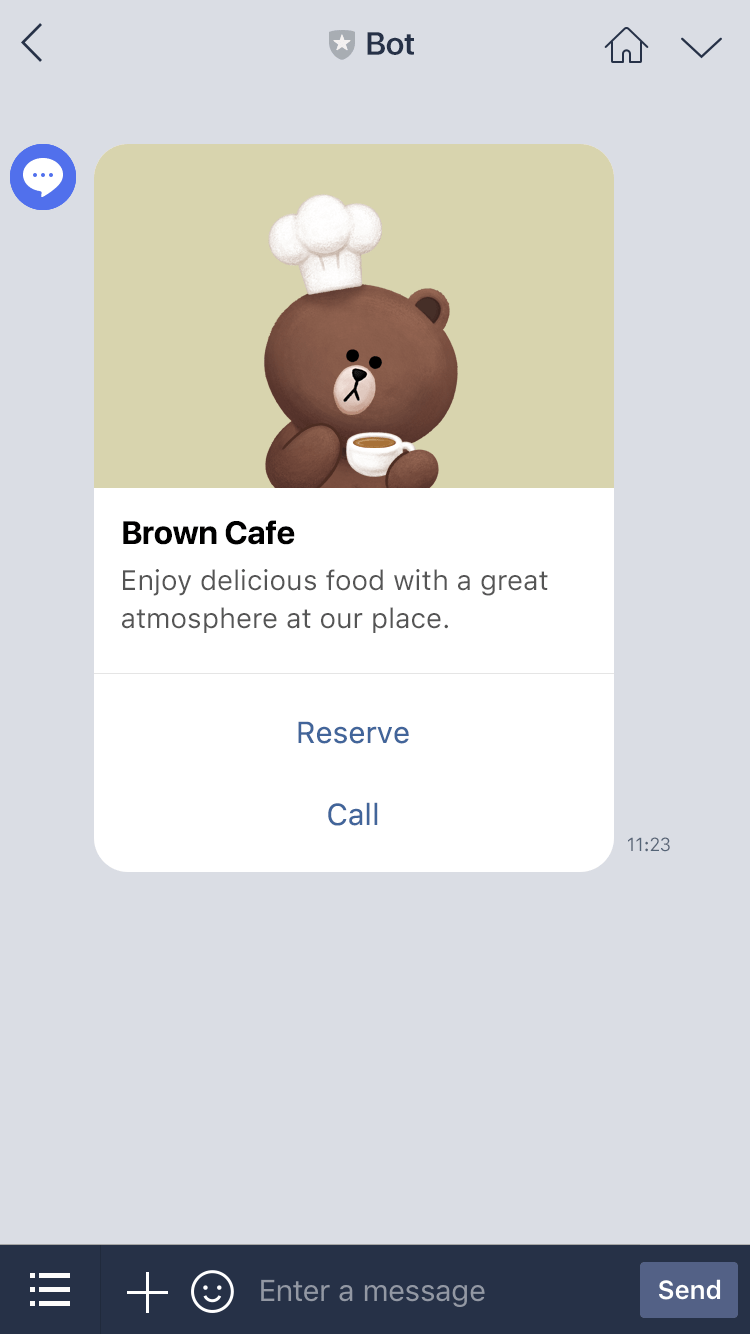
Reply Template Messages
replyTemplate(token, altText, template, options) - Official Docs
Responds template message using specified reply token.
| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| altText | String | Alternative text. |
| template | Object | Object with the contents of the template. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyTemplate(REPLY_TOKEN, 'this is a template', {
type: 'buttons',
thumbnailImageUrl: 'https://example.com/bot/images/image.jpg',
title: 'Menu',
text: 'Please select',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=123',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=123',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/123',
},
],
});
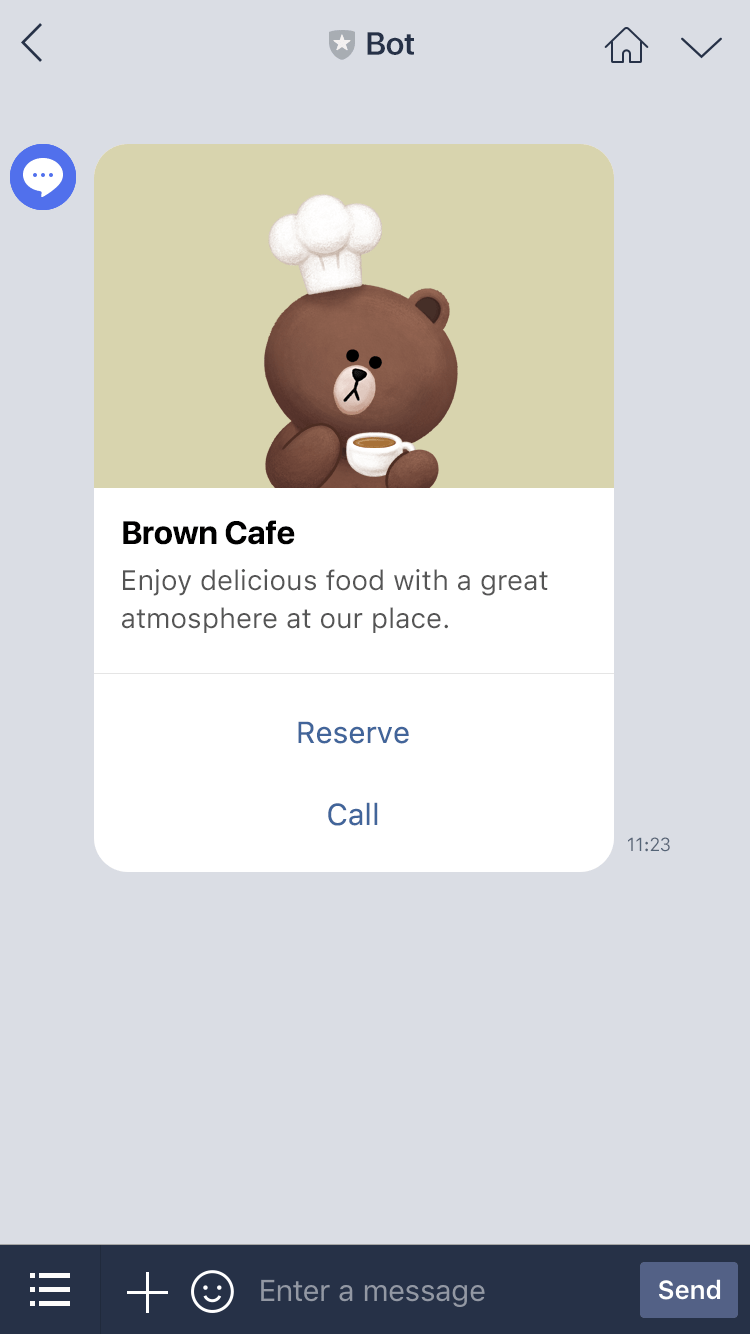
replyButtonTemplate(token, altText, buttonTemplate, options) - Official Docs
Alias: replyButtonsTemplate.
Responds button template message using specified reply token.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| altText | String | Alternative text. |
| buttonTemplate | Object | Object contains buttonTemplate's parameters. |
| buttonTemplate.thumbnailImageUrl | String | Image URL of buttonTemplate. |
| buttonTemplate.imageAspectRatio | String | Aspect ratio of the image. Specify one of the following values: rectangle, square |
| buttonTemplate.imageSize | String | Size of the image. Specify one of the following values: cover, contain |
| buttonTemplate.imageBackgroundColor | String | Background color of image. Specify a RGB color value. The default value is #FFFFFF (white). |
| buttonTemplate.title | String | Title of buttonTemplate. |
| buttonTemplate.text | String | Message text of buttonTemplate. |
| buttonTemplate.defaultAction | Object | Action when image is tapped; set for the entire image, title, and text area. |
| buttonTemplate.actions | Array<Object> | Action when tapped. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyButtonTemplate(REPLY_TOKEN, 'this is a template', {
thumbnailImageUrl: 'https://example.com/bot/images/image.jpg',
title: 'Menu',
text: 'Please select',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=123',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=123',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/123',
},
],
});
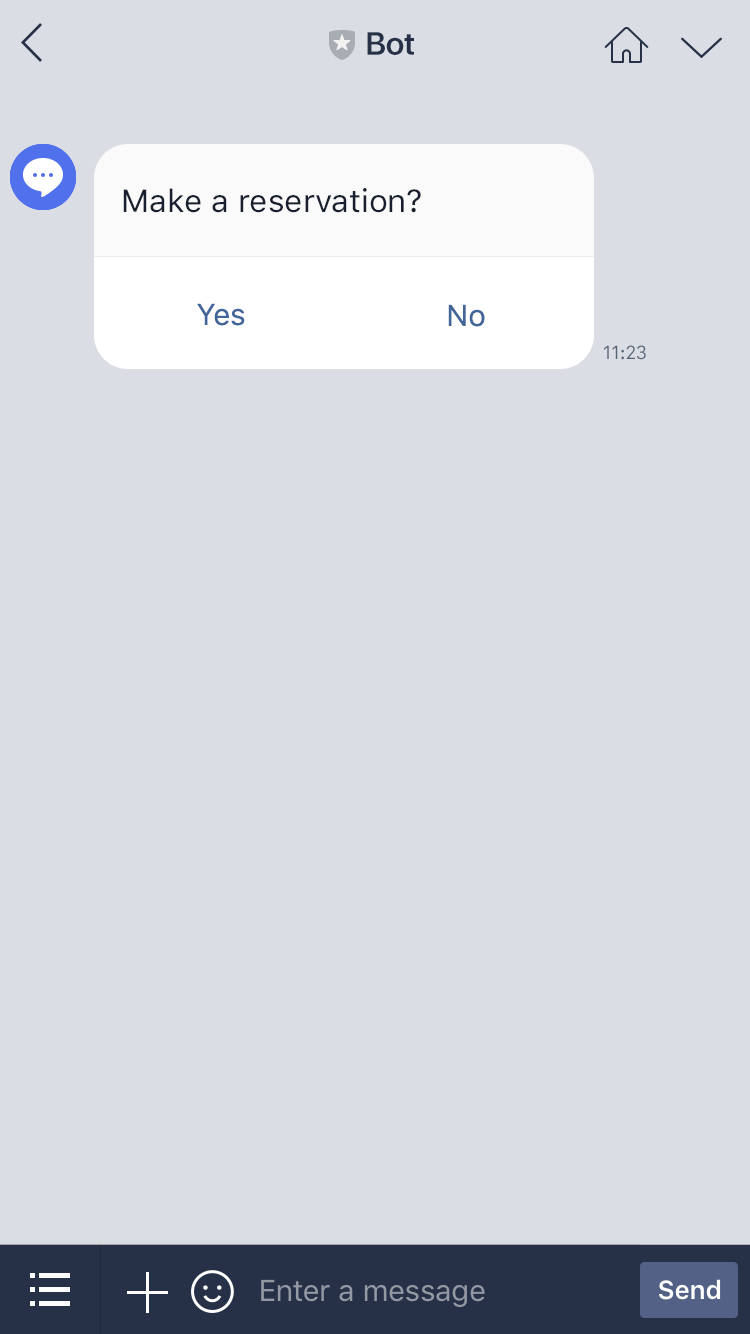
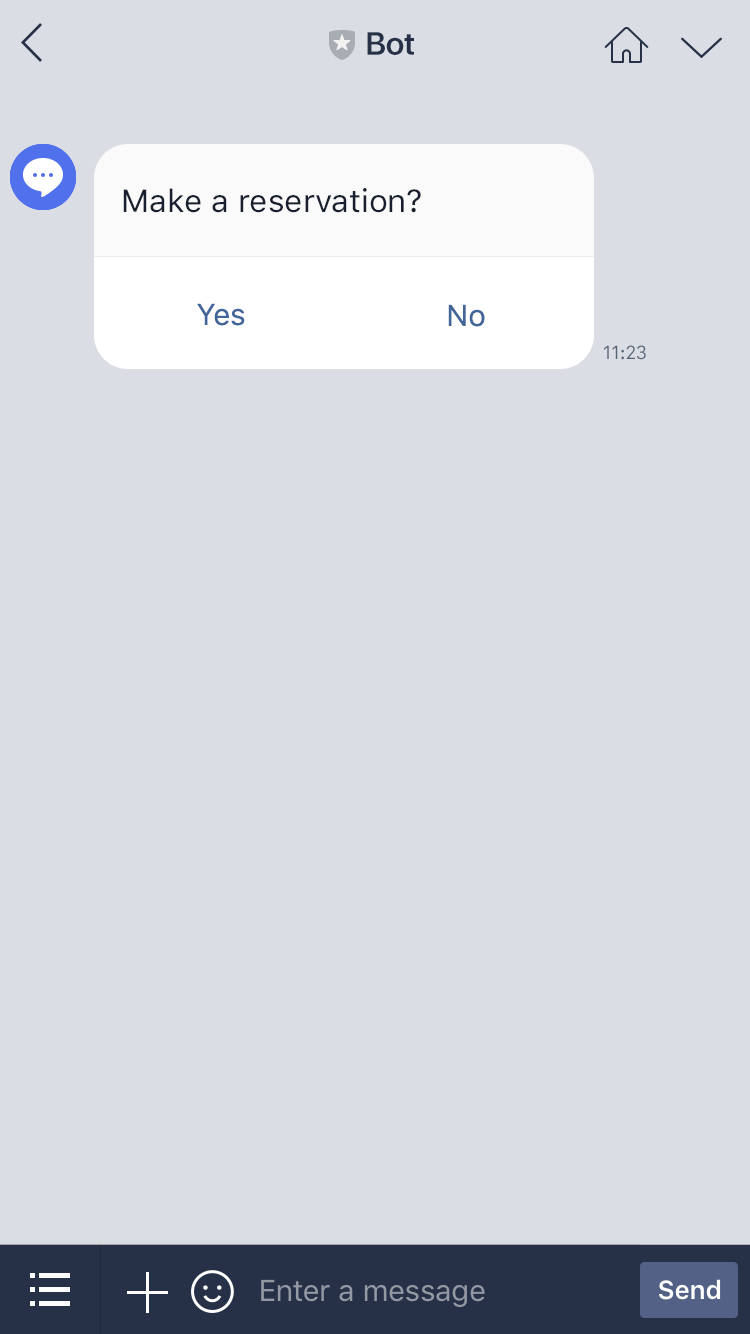
replyConfirmTemplate(token, altText, confirmTemplate, options) - Official Docs
Responds confirm template message using specified reply token.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| altText | String | Alternative text. |
| confirmTemplate | Object | Object contains confirmTemplate's parameters. |
| confirmTemplate.text | String | Message text of confirmTemplate. |
| confirmTemplate.actions | Array<Object> | Action when tapped. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyConfirmTemplate(REPLY_TOKEN, 'this is a confirm template', {
text: 'Are you sure?',
actions: [
{
type: 'message',
label: 'Yes',
text: 'yes',
},
{
type: 'message',
label: 'No',
text: 'no',
},
],
});
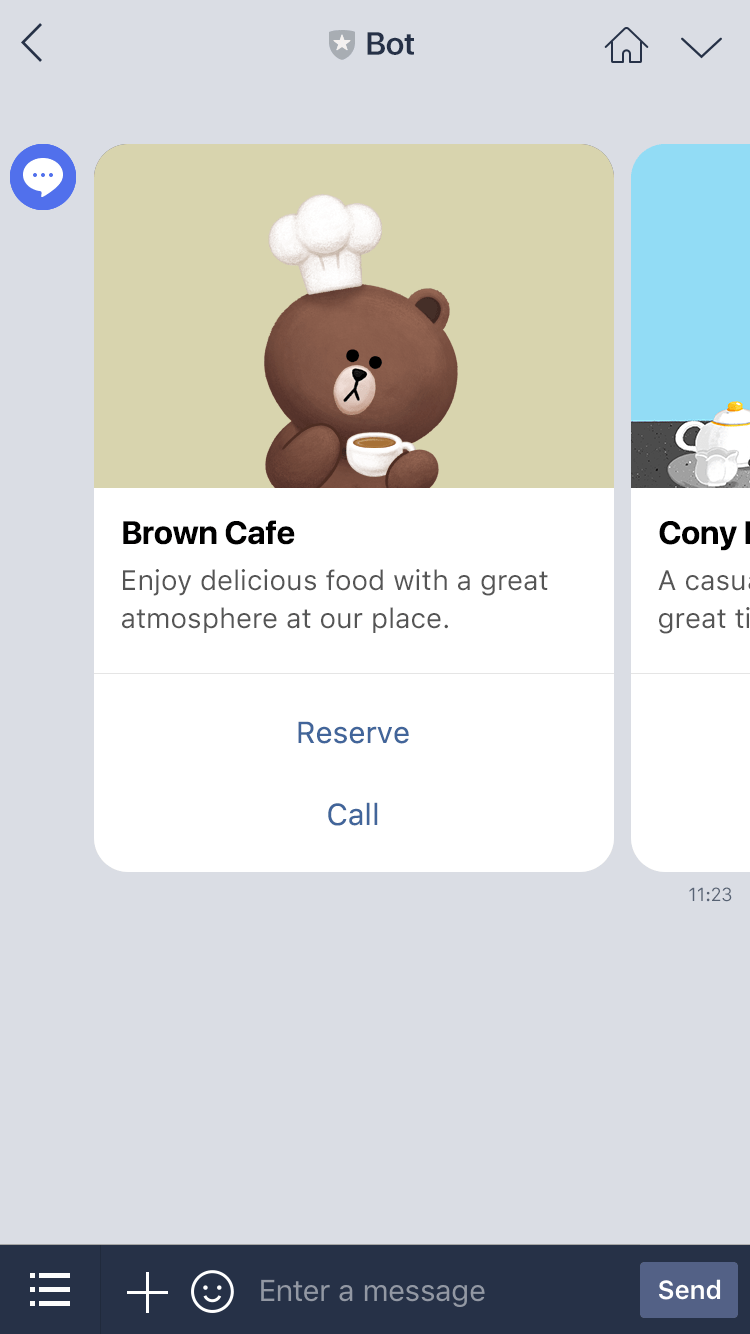
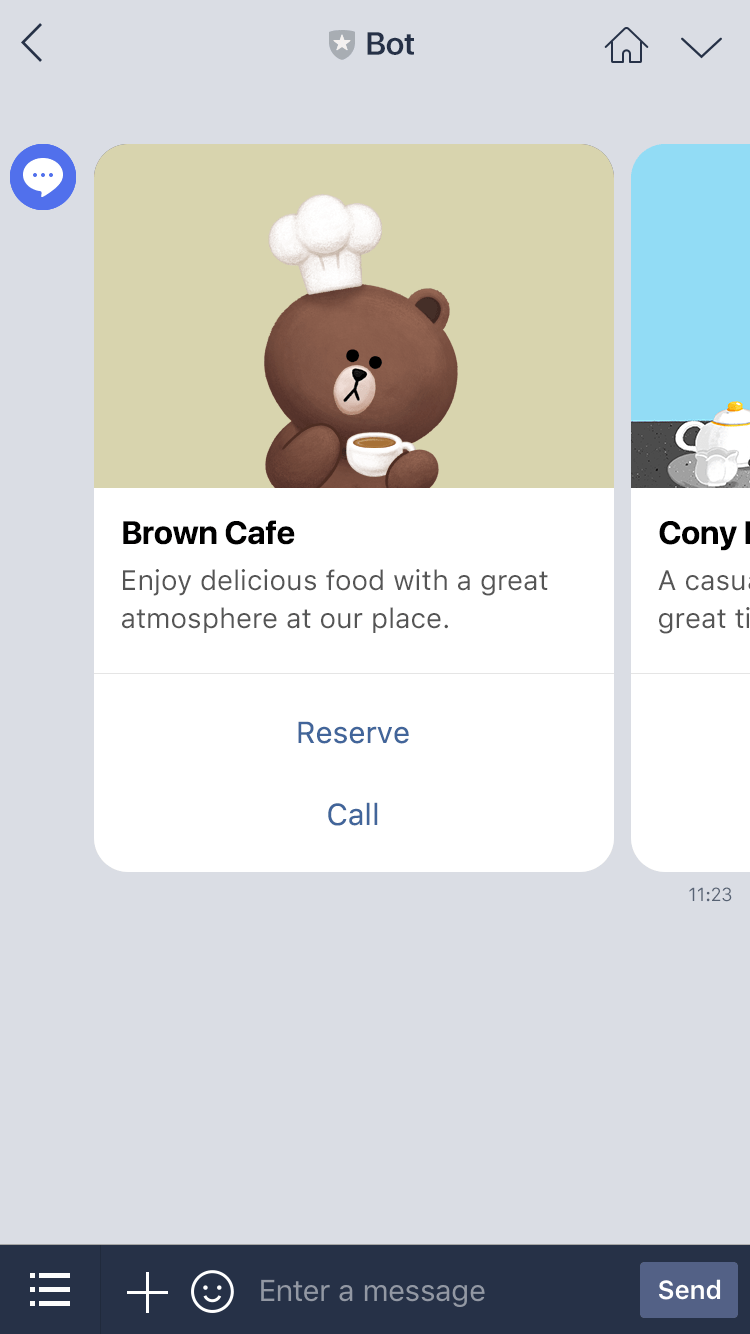
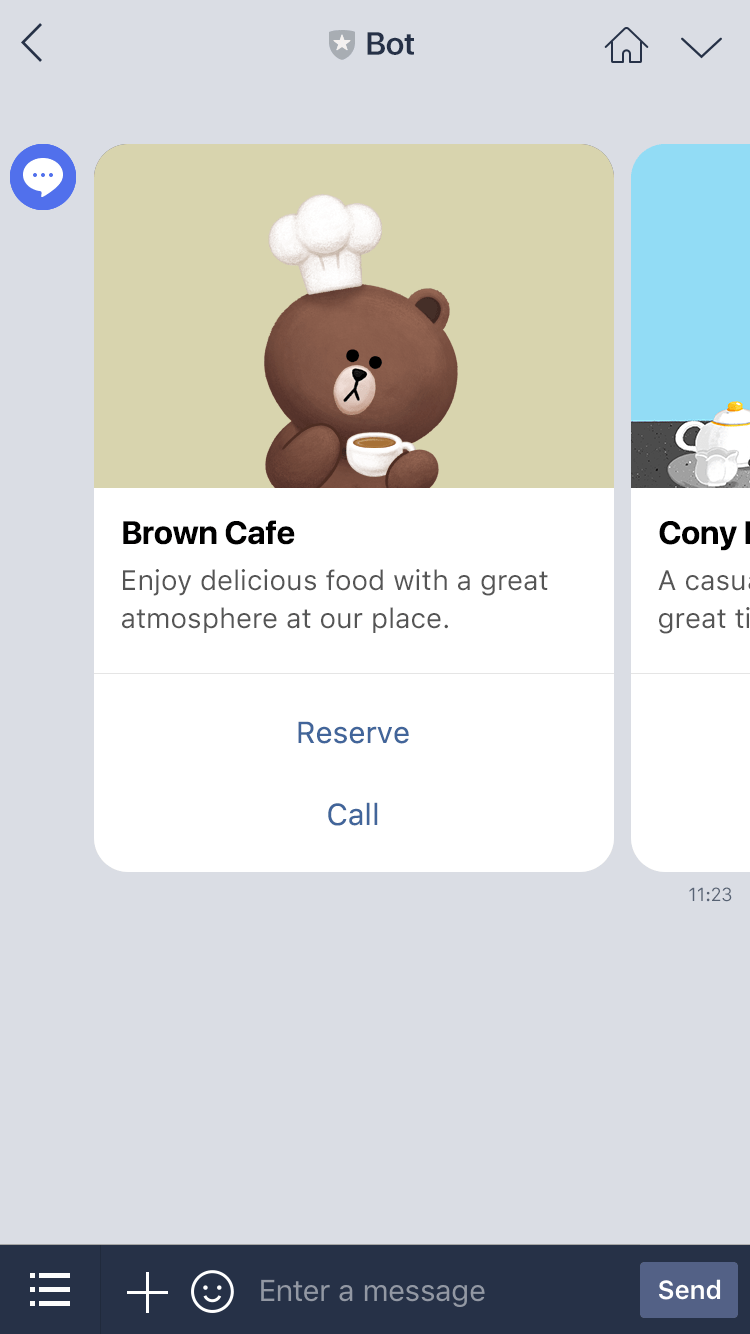
replyCarouselTemplate(token, altText, carouselItems, options) - Official Docs
Responds carousel template message using specified reply token.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| altText | String | Alternative text. |
| carouselItems | Array<Object> | Array of columns which contains object for carousel. |
| options | Object | Object contains options. |
| options.imageAspectRatio | String | Aspect ratio of the image. Specify one of the following values: rectangle, square |
| options.imageSize | String | Size of the image. Specify one of the following values: cover, contain |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyCarouselTemplate(REPLY_TOKEN, 'this is a carousel template', [
{
thumbnailImageUrl: 'https://example.com/bot/images/item1.jpg',
title: 'this is menu',
text: 'description',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=111',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=111',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/111',
},
],
},
{
thumbnailImageUrl: 'https://example.com/bot/images/item2.jpg',
title: 'this is menu',
text: 'description',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=222',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=222',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/222',
},
],
},
]);
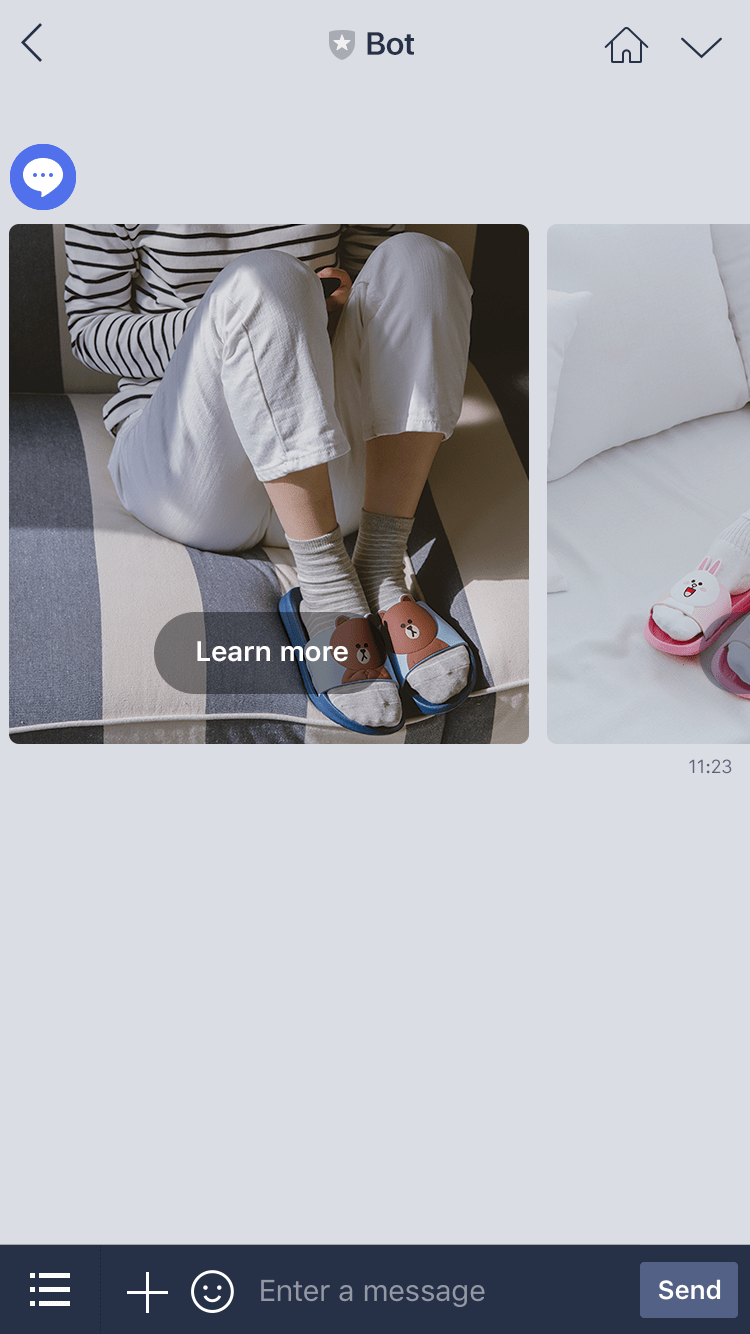
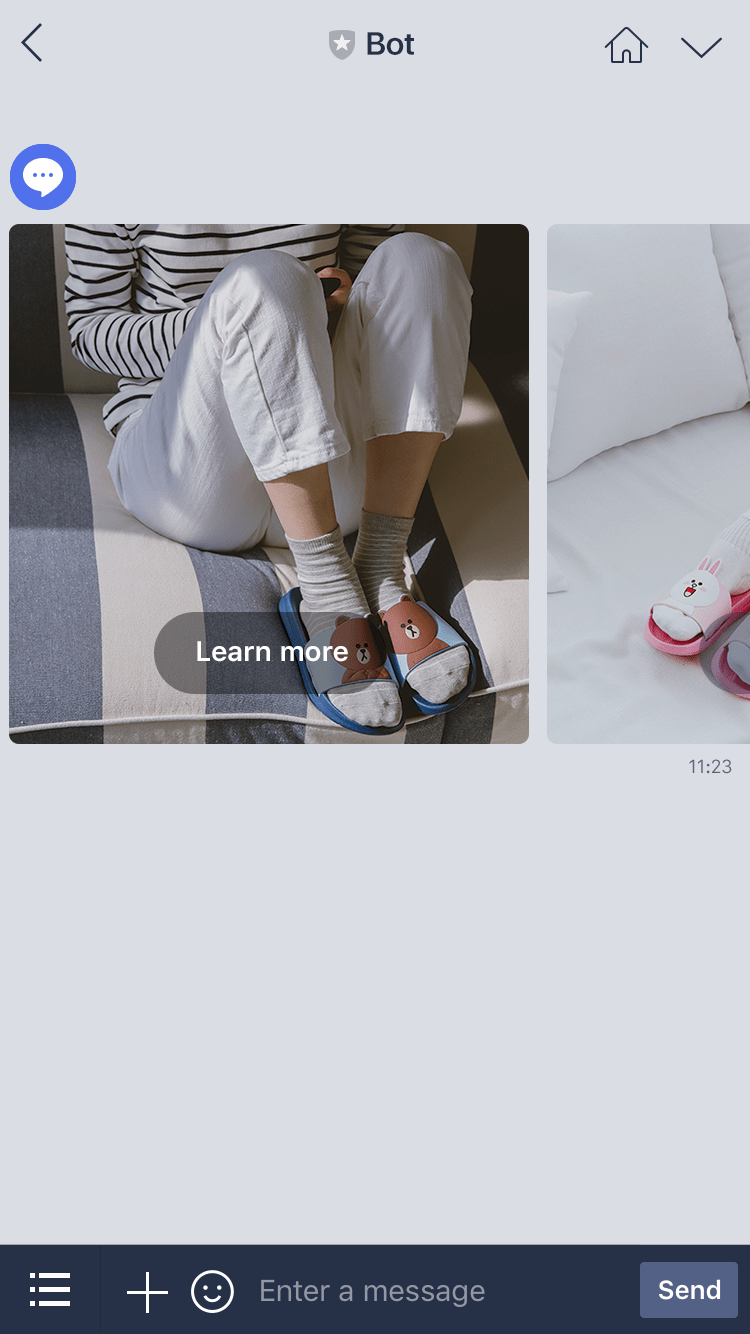
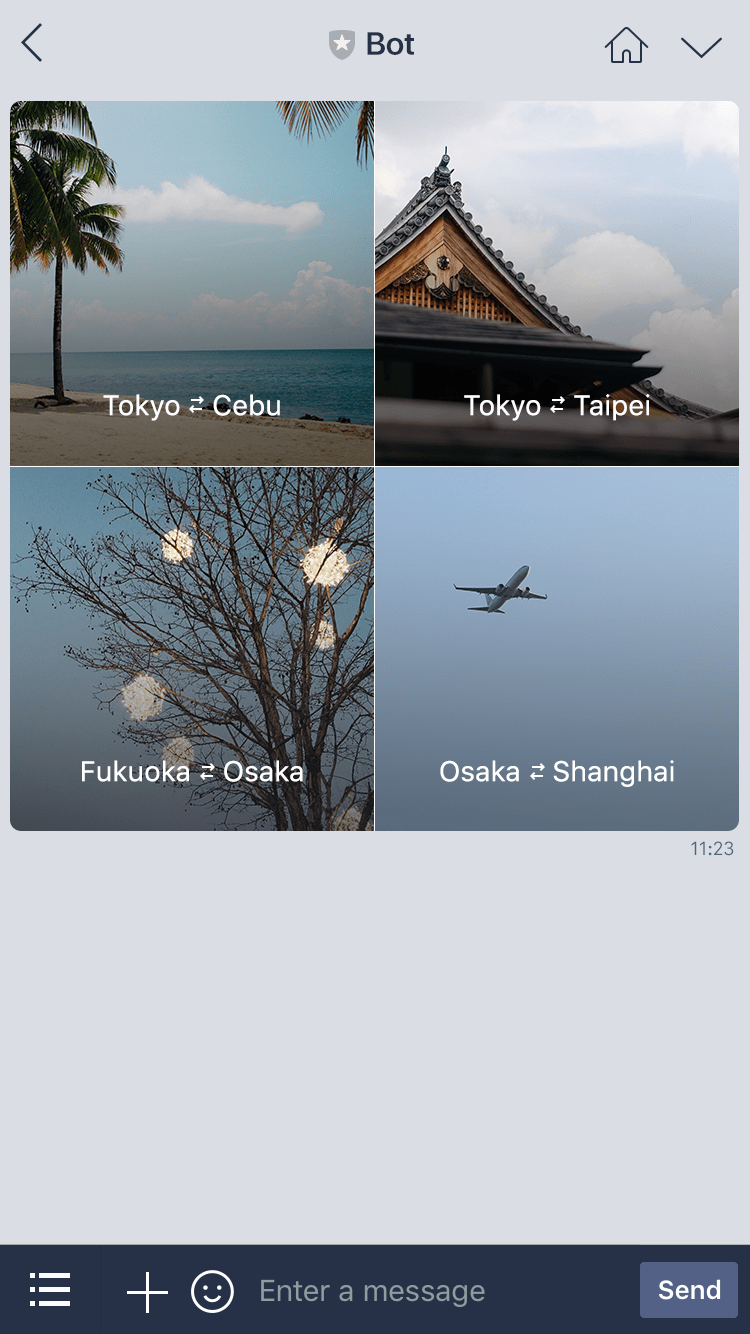
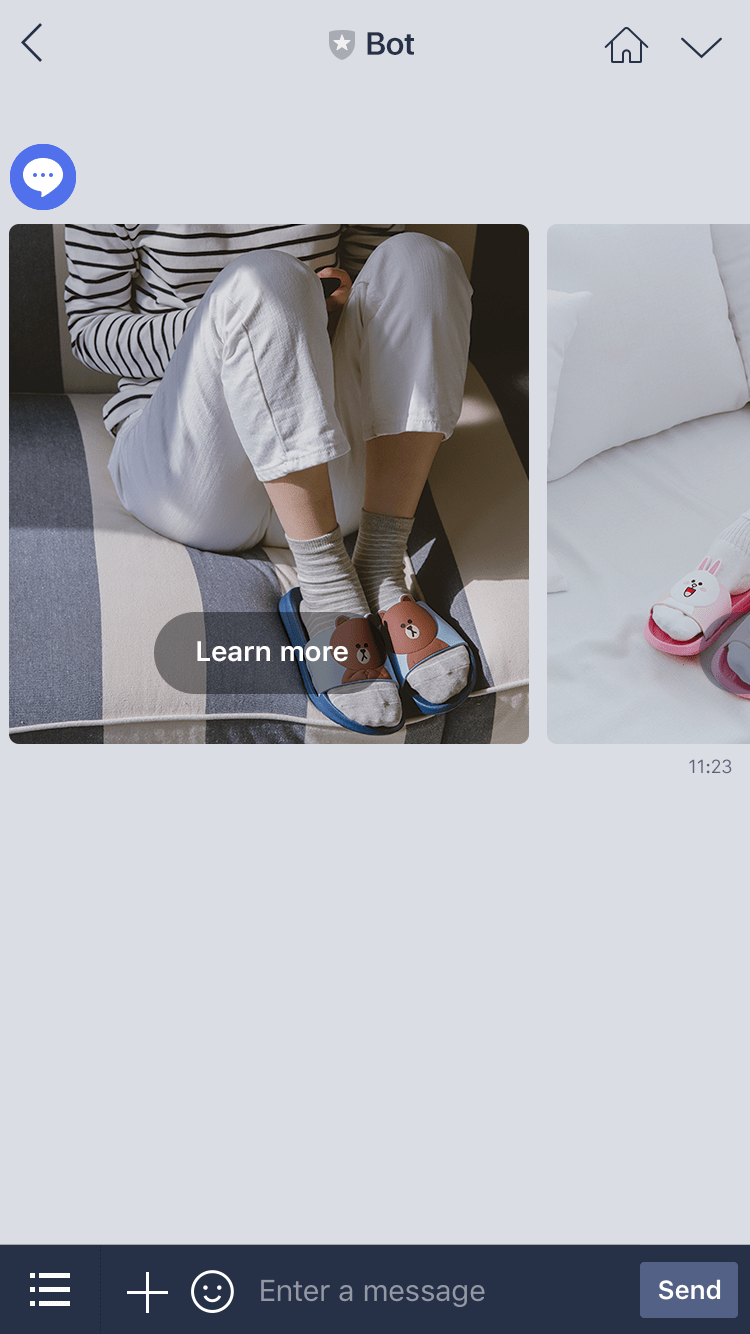
replyImageCarouselTemplate(token, altText, carouselItems, options) - Official Docs
Responds image carousel template message using specified reply token.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| altText | String | Alternative text. |
| carouselItems | Array<Object> | Array of columns which contains object for image carousel. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyImageCarouselTemplate(
REPLY_TOKEN,
'this is an image carousel template',
[
{
imageUrl: 'https://example.com/bot/images/item1.jpg',
action: {
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=111',
},
},
{
imageUrl: 'https://example.com/bot/images/item2.jpg',
action: {
type: 'message',
label: 'Yes',
text: 'yes',
},
},
{
imageUrl: 'https://example.com/bot/images/item3.jpg',
action: {
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/222',
},
},
]
);
Reply Flex Messages
replyFlex(token, altText, contents, options) - Official Docs
Responds flex message using specified reply token.

| Param | Type | Description |
|---|---|---|
| token | String | replyToken received via webhook. |
| altText | String | Alternative text. |
| contents | Object | Flex Message container object. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.replyFlex(REPLY_TOKEN, 'this is a flex', {
type: 'bubble',
header: {
type: 'box',
layout: 'vertical',
contents: [
{
type: 'text',
text: 'Header text',
},
],
},
hero: {
type: 'image',
url: 'https://example.com/flex/images/image.jpg',
},
body: {
type: 'box',
layout: 'vertical',
contents: [
{
type: 'text',
text: 'Body text',
},
],
},
footer: {
type: 'box',
layout: 'vertical',
contents: [
{
type: 'text',
text: 'Footer text',
},
],
},
styles: {
comment: 'See the example of a bubble style object',
},
});
Push API - Official Docs
Sends messages to a user, group, or room at any time.
push(userId, messages)
Sends messages using ID of the receiver.
| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| messages | Array<Object> | Array of objects which contains the contents of the message to be sent. |
Example:
client.push(USER_ID, [
{
type: 'text',
text: 'Hello!',
},
]);
pushText(userId, text, options) - Official Docs
Sends text message using ID of the receiver.

You can include LINE original emoji in text messages using character codes. For a list of LINE emoji that can be sent in LINE chats, see the emoji list.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| text | String | Text of the message to be sent. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushText(USER_ID, 'Hello!');
pushImage(userId, image, options) - Official Docs
Sends image message using ID of the receiver.


| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| image.originalContentUrl | String | Image URL. |
| image.previewImageUrl | String | Preview image URL. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushImage(USER_ID, {
originalContentUrl: 'https://example.com/original.jpg',
previewImageUrl: 'https://example.com/preview.jpg',
});
pushVideo(userId, video, options) - Official Docs
Sends video message using ID of the receiver.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| video.originalContentUrl | String | URL of video file. |
| video.previewImageUrl | String | URL of preview image. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushVideo(USER_ID, {
originalContentUrl: 'https://example.com/original.mp4',
previewImageUrl: 'https://example.com/preview.jpg',
});
pushAudio(userId, audio, options) - Official Docs
Sends audio message using ID of the receiver.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| audio.originalContentUrl | String | URL of audio file. |
| audio.duration | Number | Length of audio file (milliseconds). |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushAudio(USER_ID, {
originalContentUrl: 'https://example.com/original.m4a',
duration: 240000,
});
pushLocation(userId, location, options) - Official Docs
Sends location message using ID of the receiver.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| location | Object | Object contains location's parameters. |
| location.title | String | Title of the location. |
| location.address | String | Address of the location. |
| location.latitude | Number | Latitude of the location. |
| location.longitude | Number | Longitude of the location. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushLocation(USER_ID, {
title: 'my location',
address: '〒150-0002 東京都渋谷区渋谷2丁目21−1',
latitude: 35.65910807942215,
longitude: 139.70372892916203,
});
pushSticker(userId, sticker, options) - Official Docs
Sends sticker message using ID of the receiver.
For a list of stickers that can be sent with the Messaging API, see the [sticker list](https://developers.line.me/media/messaging-api/messages/sticker_list.pdf).

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| sticker.packageId | String | Package ID. |
| sticker.stickerId | String | Sticker ID. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushSticker(USER_ID, { packageId: '1', stickerId: '1' });
Push Imagemap Messages
pushImagemap(userId, altText, imagemap, options) - Official Docs
Sends imagemap message using ID of the receiver.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| altText | String | Alternative text. |
| imagemap | Object | Object contains imagemap's parameters. |
| imagemap.baseUrl | String | Base URL of image. |
| imagemap.baseSize | Object | Base size object. |
| imagemap.baseSize.width | Number | Width of base image. |
| imagemap.baseSize.height | Number | Height of base image. |
| imagemap.video | Object | Video object. |
| imagemap.video.originalContentUrl | String | URL of the video file (Max: 1000 characters). |
| imagemap.video.previewImageUrl | String | URL of the preview image (Max: 1000 characters). |
| imagemap.video.area.x | Number | Horizontal position of the video area relative to the top-left corner of the imagemap area. |
| imagemap.video.area.y | Number | Vertical position of the video area relative to the top-left corner of the imagemap area. |
| imagemap.video.area.width | Number | Width of the video area. |
| imagemap.video.area.height | Number | Height of the video area. |
| imagemap.video.externalLink.linkUri | String | Webpage URL. Called when the label displayed after the video is tapped. |
| imagemap.video.externalLink.label | String | Label. Displayed after the video is finished. |
| imagemap.actions | Array<Object> | Action when tapped. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushImagemap(USER_ID, 'this is an imagemap', {
baseUrl: 'https://example.com/bot/images/rm001',
baseSize: {
width: 1040,
height: 1040,
},
actions: [
{
type: 'uri',
linkUri: 'https://example.com/',
area: {
x: 0,
y: 0,
width: 520,
height: 1040,
},
},
{
type: 'message',
text: 'hello',
area: {
x: 520,
y: 0,
width: 520,
height: 1040,
},
},
],
});
Push Template Messages
pushTemplate(userId, altText, template, options) - Official Docs
Sends template message using ID of the receiver.
| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| altText | String | Alternative text. |
| template | Object | Object with the contents of the template. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushTemplate(USER_ID, 'this is a template', {
type: 'buttons',
thumbnailImageUrl: 'https://example.com/bot/images/image.jpg',
title: 'Menu',
text: 'Please select',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=123',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=123',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/123',
},
],
});
pushButtonTemplate(userId, altText, buttonTemplate, options) - Official Docs
Alias: pushButtonsTemplate.
Sends button template message using ID of the receiver.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| altText | String | Alternative text. |
| buttonTemplate | Object | Object contains buttonTemplate's parameters. |
| buttonTemplate.thumbnailImageUrl | String | Image URL of buttonTemplate. |
| buttonTemplate.imageAspectRatio | String | Aspect ratio of the image. Specify one of the following values: rectangle, square |
| buttonTemplate.imageSize | String | Size of the image. Specify one of the following values: cover, contain |
| buttonTemplate.imageBackgroundColor | String | Background color of image. Specify a RGB color value. The default value is #FFFFFF (white). |
| buttonTemplate.title | String | Title of buttonTemplate. |
| buttonTemplate.text | String | Message text of buttonTemplate. |
| buttonTemplate.defaultAction | Object | Action when image is tapped; set for the entire image, title, and text area. |
| buttonTemplate.actions | Array<Object> | Action when tapped. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushButtonTemplate(USER_ID, 'this is a template', {
thumbnailImageUrl: 'https://example.com/bot/images/image.jpg',
title: 'Menu',
text: 'Please select',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=123',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=123',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/123',
},
],
});
pushConfirmTemplate(userId, altText, confirmTemplate, options) - Official Docs
Sends confirm template message using ID of the receiver.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| altText | String | Alternative text. |
| confirmTemplate | Object | Object contains confirmTemplate's parameters. |
| confirmTemplate.text | String | Message text of confirmTemplate. |
| confirmTemplate.actions | Array<Object> | Action when tapped. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushConfirmTemplate(USER_ID, 'this is a confirm template', {
text: 'Are you sure?',
actions: [
{
type: 'message',
label: 'Yes',
text: 'yes',
},
{
type: 'message',
label: 'No',
text: 'no',
},
],
});
pushCarouselTemplate(userId, altText, carouselItems, options) - Official Docs
Sends carousel template message using ID of the receiver.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| altText | String | Alternative text. |
| carouselItems | Array<Object> | Array of columns which contains object for carousel. |
| options | Object | Object contains options. |
| options.imageAspectRatio | String | Aspect ratio of the image. Specify one of the following values: rectangle, square |
| options.imageSize | String | Size of the image. Specify one of the following values: cover, contain |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushCarouselTemplate(USER_ID, 'this is a carousel template', [
{
thumbnailImageUrl: 'https://example.com/bot/images/item1.jpg',
title: 'this is menu',
text: 'description',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=111',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=111',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/111',
},
],
},
{
thumbnailImageUrl: 'https://example.com/bot/images/item2.jpg',
title: 'this is menu',
text: 'description',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=222',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=222',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/222',
},
],
},
]);
pushImageCarouselTemplate(userId, altText, carouselItems, options) - Official Docs
Sends image carousel template message using ID of the receiver.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| altText | String | Alternative text. |
| carouselItems | Array<Object> | Array of columns which contains object for image carousel. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushImageCarouselTemplate(
USER_ID,
'this is an image carousel template',
[
{
imageUrl: 'https://example.com/bot/images/item1.jpg',
action: {
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=111',
},
},
{
imageUrl: 'https://example.com/bot/images/item2.jpg',
action: {
type: 'message',
label: 'Yes',
text: 'yes',
},
},
{
imageUrl: 'https://example.com/bot/images/item3.jpg',
action: {
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/222',
},
},
]
);
Push Flex Messages
pushFlex(userId, altText, contents, options) - Official Docs
Sends flex message using ID of the receiver.

| Param | Type | Description |
|---|---|---|
| userId | String | ID of the receiver. |
| altText | String | Alternative text. |
| contents | Object | Flex Message container object. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.pushFlex(USER_ID, 'this is a flex', {
type: 'bubble',
header: {
type: 'box',
layout: 'vertical',
contents: [
{
type: 'text',
text: 'Header text',
},
],
},
hero: {
type: 'image',
url: 'https://example.com/flex/images/image.jpg',
},
body: {
type: 'box',
layout: 'vertical',
contents: [
{
type: 'text',
text: 'Body text',
},
],
},
footer: {
type: 'box',
layout: 'vertical',
contents: [
{
type: 'text',
text: 'Footer text',
},
],
},
styles: {
comment: 'See the example of a bubble style object',
},
});
Multicast API - Official Docs
Sends messages to multiple users at any time.
multicast(userIds, messages)
Sends messages to multiple users.
| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| messages | Array<Object> | Array of objects which contains the contents of the message to be sent. |
Example:
client.multicast(
[USER_ID],
[
{
type: 'text',
text: 'Hello!',
},
]
);
multicastText(userIds, text, options) - Official Docs
Sends text message to multiple users.

You can include LINE original emoji in text messages using character codes. For a list of LINE emoji that can be sent in LINE chats, see the emoji list.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| text | String | Text of the message to be sent. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastText([USER_ID], 'Hello!');
multicastImage(userIds, image, options) - Official Docs
Sends image message to multiple users.


| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| image.originalContentUrl | String | Image URL. |
| image.previewImageUrl | String | Preview image URL. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastImage([USER_ID], {
originalContentUrl: 'https://example.com/original.jpg',
previewImageUrl: 'https://example.com/preview.jpg',
});
multicastVideo(userIds, video, options) - Official Docs
Sends video message to multiple users.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| video.originalContentUrl | String | URL of video file. |
| video.previewImageUrl | String | URL of preview image. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastVideo([USER_ID], {
originalContentUrl: 'https://example.com/original.mp4',
previewImageUrl: 'https://example.com/preview.jpg',
});
multicastAudio(userIds, audio, options) - Official Docs
Sends audio message to multiple users.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| audio.originalContentUrl | String | URL of audio file. |
| audio.duration | Number | Length of audio file (milliseconds). |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastAudio([USER_ID], {
originalContentUrl: 'https://example.com/original.m4a',
duration: 240000,
});
multicastLocation(userIds, location, options) - Official Docs
Sends location message to multiple users.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| location | Object | Object contains location's parameters. |
| location.title | String | Title of the location. |
| location.address | String | Address of the location. |
| location.latitude | Number | Latitude of the location. |
| location.longitude | Number | Longitude of the location. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastLocation([USER_ID], {
title: 'my location',
address: '〒150-0002 東京都渋谷区渋谷2丁目21−1',
latitude: 35.65910807942215,
longitude: 139.70372892916203,
});
multicastSticker(userIds, sticker, options) - Official Docs
Sends sticker message to multiple users.
For a list of stickers that can be sent with the Messaging API, see the [sticker list](https://developers.line.me/media/messaging-api/messages/sticker_list.pdf).

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| sticker.packageId | String | Package ID. |
| sticker.stickerId | String | Sticker ID. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastSticker([USER_ID], {
packageId: '1',
stickerId: '1',
});
Multicast Imagemap Messages
multicastImagemap(userIds, altText, imagemap, options) - Official Docs
Sends imagemap message to multiple users.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| altText | String | Alternative text. |
| imagemap | Object | Object contains imagemap's parameters. |
| imagemap.baseUrl | String | Base URL of image. |
| imagemap.baseSize | Object | Base size object. |
| imagemap.baseSize.width | Number | Width of base image. |
| imagemap.baseSize.height | Number | Height of base image. |
| imagemap.video | Object | Video object. |
| imagemap.video.originalContentUrl | String | URL of the video file (Max: 1000 characters). |
| imagemap.video.previewImageUrl | String | URL of the preview image (Max: 1000 characters). |
| imagemap.video.area.x | Number | Horizontal position of the video area relative to the top-left corner of the imagemap area. |
| imagemap.video.area.y | Number | Vertical position of the video area relative to the top-left corner of the imagemap area. |
| imagemap.video.area.width | Number | Width of the video area. |
| imagemap.video.area.height | Number | Height of the video area. |
| imagemap.video.externalLink.linkUri | String | Webpage URL. Called when the label displayed after the video is tapped. |
| imagemap.video.externalLink.label | String | Label. Displayed after the video is finished. |
| imagemap.actions | Array<Object> | Action when tapped. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastImagemap([USER_ID], 'this is an imagemap', {
baseUrl: 'https://example.com/bot/images/rm001',
baseSize: {
width: 1040,
height: 1040,
},
actions: [
{
type: 'uri',
linkUri: 'https://example.com/',
area: {
x: 0,
y: 0,
width: 520,
height: 1040,
},
},
{
type: 'message',
text: 'hello',
area: {
x: 520,
y: 0,
width: 520,
height: 1040,
},
},
],
});
Multicast Template Messages
multicastTemplate(userIds, altText, template, options) - Official Docs
Sends template message to multiple users.
| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| altText | String | Alternative text. |
| template | Object | Object with the contents of the template. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastTemplate([USER_ID], 'this is a template', {
type: 'buttons',
thumbnailImageUrl: 'https://example.com/bot/images/image.jpg',
title: 'Menu',
text: 'Please select',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=123',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=123',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/123',
},
],
});
multicastButtonTemplate(userIds, altText, buttonTemplate, options) - Official Docs
Alias: multicastButtonsTemplate.
Sends button template message to multiple users.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| altText | String | Alternative text. |
| buttonTemplate | Object | Object contains buttonTemplate's parameters. |
| buttonTemplate.thumbnailImageUrl | String | Image URL of buttonTemplate. |
| buttonTemplate.imageAspectRatio | String | Aspect ratio of the image. Specify one of the following values: rectangle, square |
| buttonTemplate.imageSize | String | Size of the image. Specify one of the following values: cover, contain |
| buttonTemplate.imageBackgroundColor | String | Background color of image. Specify a RGB color value. The default value is #FFFFFF (white). |
| buttonTemplate.title | String | Title of buttonTemplate. |
| buttonTemplate.text | String | Message text of buttonTemplate. |
| buttonTemplate.defaultAction | Object | Action when image is tapped; set for the entire image, title, and text area. |
| buttonTemplate.actions | Array<Object> | Action when tapped. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastButtonTemplate([USER_ID], 'this is a template', {
thumbnailImageUrl: 'https://example.com/bot/images/image.jpg',
title: 'Menu',
text: 'Please select',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=123',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=123',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/123',
},
],
});
multicastConfirmTemplate(userIds, altText, confirmTemplate, options) - Official Docs
Sends confirm template message to multiple users.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| altText | String | Alternative text. |
| confirmTemplate | Object | Object contains confirmTemplate's parameters. |
| confirmTemplate.text | String | Message text of confirmTemplate. |
| confirmTemplate.actions | Array<Object> | Action when tapped. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastConfirmTemplate([USER_ID], 'this is a confirm template', {
text: 'Are you sure?',
actions: [
{
type: 'message',
label: 'Yes',
text: 'yes',
},
{
type: 'message',
label: 'No',
text: 'no',
},
],
});
multicastCarouselTemplate(userIds, altText, carouselItems, options) - Official Docs
Sends carousel template message to multiple users.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| altText | String | Alternative text. |
| carouselItems | Array<Object> | Array of columns which contains object for carousel. |
| options | Object | Object contains options. |
| options.imageAspectRatio | String | Aspect ratio of the image. Specify one of the following values: rectangle, square |
| options.imageSize | String | Size of the image. Specify one of the following values: cover, contain |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastCarouselTemplate([USER_ID], 'this is a carousel template', [
{
thumbnailImageUrl: 'https://example.com/bot/images/item1.jpg',
title: 'this is menu',
text: 'description',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=111',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=111',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/111',
},
],
},
{
thumbnailImageUrl: 'https://example.com/bot/images/item2.jpg',
title: 'this is menu',
text: 'description',
actions: [
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=222',
},
{
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=222',
},
{
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/222',
},
],
},
]);
multicastImageCarouselTemplate(userIds, altText, carouselItems, options) - Official Docs
Sends image carousel template message to multiple users.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| altText | String | Alternative text. |
| carouselItems | Array<Object> | Array of columns which contains object for image carousel. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastImageCarouselTemplate(
[USER_ID],
'this is an image carousel template',
[
{
imageUrl: 'https://example.com/bot/images/item1.jpg',
action: {
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=111',
},
},
{
imageUrl: 'https://example.com/bot/images/item2.jpg',
action: {
type: 'message',
label: 'Yes',
text: 'yes',
},
},
{
imageUrl: 'https://example.com/bot/images/item3.jpg',
action: {
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/222',
},
},
]
);
Multicast Flex Messages
multicastFlex(userIds, altText, contents, options) - Official Docs
Sends flex message to multiple users.

| Param | Type | Description |
|---|---|---|
| userIds | Array<String> | IDs of the receivers. |
| altText | String | Alternative text. |
| contents | Object | Flex Message container object. |
| options | Object | Optional options. |
| options.quickReply | Object | Quick reply object to attach to the message. |
| options.quickReply.items | Array | Quick reply items. |
Example:
client.multicastFlex([USER_ID], 'this is a flex', {
type: 'bubble',
header: {
type: 'box',
layout: 'vertical',
contents: [
{
type: 'text',
text: 'Header text',
},
],
},
hero: {
type: 'image',
url: 'https://example.com/flex/images/image.jpg',
},
body: {
type: 'box',
layout: 'vertical',
contents: [
{
type: 'text',
text: 'Body text',
},
],
},
footer: {
type: 'box',
layout: 'vertical',
contents: [
{
type: 'text',
text: 'Footer text',
},
],
},
styles: {
comment: 'See the example of a bubble style object',
},
});
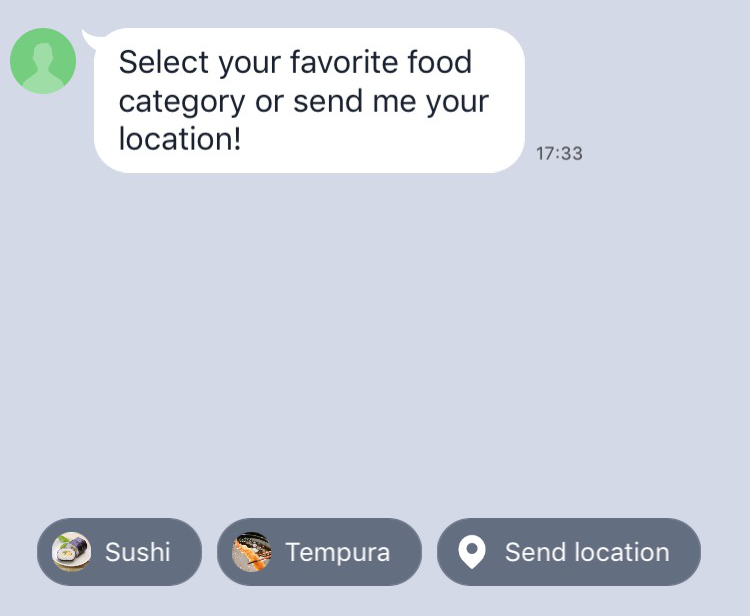
Quick Replies - Official Docs
Sends message with buttons appear at the bottom of the chat screen.

context.replyText(
REPLY_TOKEN,
'Select your favorite food category or send me your location!',
{
quickReply: {
items: [
{
type: 'action',
imageUrl: 'https://example.com/sushi.png',
action: {
type: 'message',
label: 'Sushi',
text: 'Sushi',
},
},
{
type: 'action',
imageUrl: 'https://example.com/tempura.png',
action: {
type: 'message',
label: 'Tempura',
text: 'Tempura',
},
},
{
type: 'action',
action: {
type: 'location',
label: 'Send location',
},
},
],
},
}
);
Content API - Official Docs
getMessageContent(messageId)
Retrieves image, video, and audio data sent in specified message.
| Param | Type | Description |
|---|---|---|
| messageId | String | Message ID. |
Example:
client.getMessageContent(MESSAGE_ID).then((buffer) => {
console.log(buffer);
// <Buffer 61 61 73 64 ...>
});
Profile API - Official Docs
getUserProfile(userId)
Gets user profile information.
| Param | Type | Description |
|---|---|---|
| userId | String | ID of the user. |
Example:
client.getUserProfile(USER_ID).then((profile) => {
console.log(profile);
// {
// displayName: 'LINE taro',
// userId: USER_ID,
// pictureUrl: 'http://obs.line-apps.com/...',
// statusMessage: 'Hello, LINE!',
// }
});
Group/Room Member Profile API - Official Docs
getGroupMemberProfile(groupId, userId) - Official Docs
Gets the user profile of a member of a group that the bot is in. This includes the user IDs of users who has not added the bot as a friend or has blocked the bot.
| Param | Type | Description |
|---|---|---|
| groupId | String | ID of the group. |
| userId | String | ID of the user. |
Example:
client.getGroupMemberProfile(GROUP_ID, USER_ID).then((member) => {
console.log(member);
// {
// "displayName":"LINE taro",
// "userId":"Uxxxxxxxxxxxxxx...",
// "pictureUrl":"http://obs.line-apps.com/..."
// }
});
getRoomMemberProfile(roomId, userId) - Official Docs
Gets the user profile of a member of a room that the bot is in. This includes the user IDs of users who has not added the bot as a friend or has blocked the bot.
| Param | Type | Description |
|---|---|---|
| roomId | String | ID of the group. |
| userId | String | ID of the user. |
Example:
client.getRoomMemberProfile(ROOM_ID, USER_ID).then((member) => {
console.log(member);
// {
// "displayName":"LINE taro",
// "userId":"Uxxxxxxxxxxxxxx...",
// "pictureUrl":"http://obs.line-apps.com/..."
// }
});
Group/Room Member IDs API - Official Docs
getGroupMemberIds(groupId, start) - Official Docs
Gets the ID of the users of the members of a group that the bot is in. This includes the user IDs of users who have not added the bot as a friend or has blocked the bot.
This feature is only available for LINE@ Approved accounts or official accounts.
| Param | Type | Description |
|---|---|---|
| groupId | String | ID of the group. |
| start | String | continuationToken. |
Example:
client.getGroupMemberIds(GROUP_ID, CURSOR).then((res) => {
console.log(res);
// {
// memberIds: [
// 'Uxxxxxxxxxxxxxx...',
// 'Uxxxxxxxxxxxxxx...',
// 'Uxxxxxxxxxxxxxx...'
// ],
// next: 'jxEWCEEP...'
// }
});
getAllGroupMemberIds(groupId)
Recursively gets the ID of the users of the members of a group that the bot is in using cursors.
This feature is only available for LINE@ Approved accounts or official accounts.
| Param | Type | Description |
|---|---|---|
| groupId | String | ID of the group. |
Example:
client.getAllGroupMemberIds(GROUP_ID).then((ids) => {
console.log(ids);
// [
// 'Uxxxxxxxxxxxxxx..1',
// 'Uxxxxxxxxxxxxxx..2',
// 'Uxxxxxxxxxxxxxx..3',
// 'Uxxxxxxxxxxxxxx..4',
// 'Uxxxxxxxxxxxxxx..5',
// 'Uxxxxxxxxxxxxxx..6',
// ]
});
getRoomMemberIds(roomId, start) - Official Docs
Gets the ID of the users of the members of a room that the bot is in. This includes the user IDs of users who have not added the bot as a friend or has blocked the bot.
This feature is only available for LINE@ Approved accounts or official accounts.
| Param | Type | Description |
|---|---|---|
| roomId | String | ID of the room. |
| start | String | continuationToken. |
Example:
client.getRoomMemberIds(ROOM_ID, CURSOR).then((res) => {
console.log(res);
// {
// memberIds: [
// 'Uxxxxxxxxxxxxxx...',
// 'Uxxxxxxxxxxxxxx...',
// 'Uxxxxxxxxxxxxxx...'
// ],
// next: 'jxEWCEEP...'
// }
});
getAllRoomMemberIds(roomId)
Recursively gets the ID of the users of the members of a room that the bot is in using cursors.
This feature is only available for LINE@ Approved accounts or official accounts.
| Param | Type | Description |
|---|---|---|
| roomId | String | ID of the room. |
Example:
client.getAllRoomMemberIds(ROOM_ID).then((ids) => {
console.log(ids);
// [
// 'Uxxxxxxxxxxxxxx..1',
// 'Uxxxxxxxxxxxxxx..2',
// 'Uxxxxxxxxxxxxxx..3',
// 'Uxxxxxxxxxxxxxx..4',
// 'Uxxxxxxxxxxxxxx..5',
// 'Uxxxxxxxxxxxxxx..6',
// ]
});
Leave API - Official Docs
leaveGroup(groupId) - Official Docs
Leave a group.
| Param | Type | Description |
|---|---|---|
| groupId | String | ID of the group. |
Example:
client.leaveGroup(GROUP_ID);
leaveRoom(roomId) - Official Docs
Leave a room.
| Param | Type | Description |
|---|---|---|
| roomId | String | ID of the room. |
Example:
client.leaveRoom(ROOM_ID);
Rich Menu API - Official Docs
getRichMenuList() - Official Docs
Gets a list of all uploaded rich menus.
Example:
client.getRichMenuList().then((richMenus) => {
console.log(richMenus);
// [
// {
// richMenuId: 'RICH_MENU_ID',
// size: {
// width: 2500,
// height: 1686,
// },
// selected: false,
// name: 'Nice richmenu',
// chatBarText: 'Tap here',
// areas: [
// {
// bounds: {
// x: 0,
// y: 0,
// width: 2500,
// height: 1686,
// },
// action: {
// type: 'postback',
// data: 'action=buy&itemid=123',
// },
// },
// ],
// },
// ]
});
getRichMenu(richMenuId) - Official Docs
Gets a rich menu via a rich menu ID.
| Param | Type | Description |
|---|---|---|
| richMenuId | String | ID of an uploaded rich menu. |
Example:
client.getRichMenu(RICH_MENU_ID).then((richMenu) => {
console.log(richMenu);
// {
// richMenuId: 'RICH_MENU_ID',
// size: {
// width: 2500,
// height: 1686,
// },
// selected: false,
// name: 'Nice richmenu',
// chatBarText: 'Tap here',
// areas: [
// {
// bounds: {
// x: 0,
// y: 0,
// width: 2500,
// height: 1686,
// },
// action: {
// type: 'postback',
// data: 'action=buy&itemid=123',
// },
// },
// ],
// }
});
createRichMenu(richMenu) - Official Docs
Creates a rich menu.
| Param | Type | Description |
|---|---|---|
| richMenu | RichMenu | A rich menu object. |
Example:
client
.createRichMenu({
size: {
width: 2500,
height: 1686,
},
selected: false,
name: 'Nice richmenu',
chatBarText: 'Tap here',
areas: [
{
bounds: {
x: 0,
y: 0,
width: 2500,
height: 1686,
},
action: {
type: 'postback',
data: 'action=buy&itemid=123',
},
},
],
})
.then((richMenu) => {
console.log(richMenu);
// {
// richMenuId: "{richMenuId}"
// }
});
deleteRichMenu(richMenuId) - Official Docs
Deletes a rich menu.
| Param | Type | Description |
|---|---|---|
| richMenuId | String | ID of an uploaded rich menu. |
Example:
client.deleteRichMenu(RICH_MENU_ID);
getLinkedRichMenu(userId) - Official Docs
Gets the ID of the rich menu linked to a user.
| Param | Type | Description |
|---|---|---|
| userId | String | ID of the user. |
Example:
client.getLinkedRichMenu(USER_ID).then((richMenu) => {
console.log(richMenu);
// {
// richMenuId: "{richMenuId}"
// }
});
linkRichMenu(userId, richMenuId) - Official Docs
Links a rich menu to a user.
| Param | Type | Description |
|---|---|---|
| userId | String | ID of the user. |
| richMenuId | String | ID of an uploaded rich menu. |
Example:
client.linkRichMenu(USER_ID, RICH_MENU_ID);
unlinkRichMenu(userId) - Official Docs
Unlinks a rich menu from a user.
| Param | Type | Description |
|---|---|---|
| userId | String | ID of the user. |
Example:
client.unlinkRichMenu(USER_ID);
downloadRichMenuImage(richMenuId) - Official Docs
Downloads an image associated with a rich menu.
| Param | Type | Description |
|---|---|---|
| richMenuId | String | ID of an uploaded rich menu. |
Example:
client.downloadRichMenuImage(RICH_MENU_ID).then((imageBuffer) => {
console.log(imageBuffer);
// <Buffer 61 61 73 64 ...>
});
uploadRichMenuImage(richMenuId, buffer) - Official Docs
Uploads and attaches an image to a rich menu.
| Param | Type | Description |
|---|---|---|
| richMenuId | String | ID of an uploaded rich menu. |
| buffer | Buffer | Image buffer which must be jpeg or png format. |
Example:
const fs = require('fs');
client.uploadRichMenuImage(RICH_MENU_ID, fs.readFileSync('image.png'));
getDefaultRichMenu() - Official Docs
Gets the ID of the default rich menu set with the Messaging API.
Example:
client.getDefaultRichMenu().then((richMenu) => {
console.log(richMenu);
// {
// "richMenuId": "{richMenuId}"
// }
});
setDefaultRichMenu(richMenuId) - Official Docs
Sets the default rich menu. The default rich menu is displayed to all users who have added your bot as a friend and are not linked to any per-user rich menu.
| Param | Type | Description |
|---|---|---|
| richMenuId | String | ID of an uploaded rich menu. |
Example:
client.setDefaultRichMenu('{richMenuId}');
The rich menu is displayed in the following order of priority (highest to lowest): The per-user rich menu set with the Messaging API, the default rich menu set with the Messaging API, and the default rich menu set with LINE@ Manager.
deleteDefaultRichMenu() - Official Docs
Cancels the default rich menu set with the Messaging API.
Example:
client.deleteDefaultRichMenu();
Account Link API - Official Docs
issueLinkToken(userId) - Official Docs
Issues a link token used for the account link feature.
| Param | Type | Description |
|---|---|---|
| userId | String | ID of the user. |
Example:
client.issueLinkToken(USER_ID).then((result) => {
console.log(result);
// {
// linkToken: 'NMZTNuVrPTqlr2IF8Bnymkb7rXfYv5EY',
// }
});
LINE Front-end Framework API - Official Docs
createLiffApp(view)
Adds an app to LIFF. You can add up to 10 LIFF apps on one channel.
| Param | Type | Description |
|---|---|---|
| view.type | String | Size of the LIFF app view. |
| view.url | String | URL of the LIFF app. Must start with HTTPS. |
Example:
client.createLiffApp({
type: 'compact',
url: 'https://example.com/liff-app',
});
View type can be specified one of the following values:
compact: 50% of the screen height of the device. This size can be specified only for the chat screen.tall: 80% of the screen height of the device. This size can be specified only for the chat screen.full: 100% of the screen height of the device. This size can be specified for any screens in the LINE app.
updateLiffApp(liffId, view)
Updates LIFF app settings.
| Param | Type | Description |
|---|---|---|
| liffId | String | ID of the LIFF app to be updated. |
| view.type | String | Size of the LIFF app view. |
| view.url | String | URL of the LIFF app. Must start with HTTPS. |
Example:
client.updateLiffApp(LIFF_ID, {
type: 'compact',
url: 'https://example.com/liff-app',
});
getLiffAppList
Gets information on all the LIFF apps registered in the channel.
Example:
client.getLiffApps().then((apps) => {
console.log(apps);
// [
// {
// liffId: '{liffId}',
// view: {
// type: 'full',
// url: 'https://example.com/myservice',
// },
// },
// {
// liffId: '{liffId}',
// view: {
// type: 'tall',
// url: 'https://example.com/myservice2',
// },
// },
// ]
});
deleteLiffApp(liffId)
Deletes a LIFF app.
| Param | Type | Description |
|---|---|---|
| liffId | String | ID of the LIFF app to be deleted. |
Example:
client.deleteLiffApp(LIFF_ID);
Debug Tips
Log Requests Details
To enable default request debugger, use following DEBUG env variable:
DEBUG=messaging-api-line
Test
Send Requests to Your Dummy Server
To avoid sending requests to the real LINE server, provide the origin option in your bottender.js.config file:
module.exports = {
channels: {
line: {
enabled: true,
path: '/webhooks/line',
accessToken: process.env.LINE_ACCESS_TOKEN,
channelSecret: process.env.LINE_CHANNEL_SECRET,
origin:
process.env.NODE_ENV === 'test'
? 'https://mydummytestserver.com'
: undefined,
},
},
};
Warning: Don't do this on the production server.