Sending Viber Messages
Sending Text Messages
Use this method to send text messages.
async function SendHi(context) {
await context.sendText('Hi!');
}
Which in turn will look like this:

Note: For more info, please refer to Viber's official doc, Text message.
Sending Picture Messages
Use this method to send picture.
await context.sendPicture({
text: 'Photo description',
media: 'http://www.images.com/img.jpg',
thumbnail: 'http://www.images.com/thumb.jpg',
});
Which in turn will look like this:

Note: For more info, please refer to Viber's official doc, Picture message.
Sending Video Messages
Use this method to send videos.
await context.sendVideo({
media: 'http://www.images.com/video.mp4',
size: 10000,
thumbnail: 'http://www.images.com/thumb.jpg',
duration: 10,
});
Which in turn will look like this:

Note: For more info, please refer to Viber's official doc, Video message.
Sending File Messages
Use this method to send files.
await context.sendFile({
media: 'http://www.images.com/file.doc',
size: 10000,
fileName: 'name_of_file.doc',
});
Which in turn will look like this:

Note: For more info, please refer to Viber's official doc, File message.
Sending Contact Messages
Use this method to send contact messages.
await context.sendContact({
name: 'Itamar',
phoneNumber: '+972511123123',
});
Which in turn will look like this:

Note: For more info, please refer to Viber's official doc, Contact message.
Sending Location Messages
Use this method to send a location point on the map.
await context.sendLocation({
lat: '37.7898',
lon: '-122.3942',
});
Which in turn will look like this:

Note: For more info, please refer to Viber's official doc, Location message.
Sending URL Messages
Use this method to send URLs.
await client.sendURL('http://developers.viber.com');
Which in turn will look like this:

Note: For more info, please refer to Viber's official doc, URL message.
Sending Sticker Messages
Use this method to send stickers.
await context.sendSticker(46105);
Which in turn will look like this:

Note: For more info, please refer to Viber's official doc, Sticker message.
Sending Carousel Content Messages
Use this method to send carousel messages.
await context.sendCarouselContent({
type: 'rich_media',
buttonsGroupColumns: 6,
buttonsGroupRows: 7,
bgColor: '#FFFFFF',
buttons: [
{
columns: 6,
rows: 3,
actionType: 'open-url',
actionBody: 'https://www.google.com',
image: 'http://html-test:8080/myweb/guy/assets/imageRMsmall2.png',
},
{
columns: 6,
rows: 2,
text: '<font color=#323232><b>Headphones with Microphone, On-ear Wired earphones</b></font><font color=#777777><br/>Sound Intone </font><font color=#6fc133>$17.99</font>',
actionType: 'open-url',
actionBody: 'https://www.google.com',
textSize: 'medium',
textVAlign: 'middle',
textHAlign: 'left',
},
{
columns: 6,
rows: 1,
actionType: 'reply',
actionBody: 'https://www.google.com',
text: '<font color=#ffffff>Buy</font>',
textSize: 'large',
textVAlign: 'middle',
textHAlign: 'middle',
image: 'https://s14.postimg.org/4mmt4rw1t/Button.png',
},
{
columns: 6,
rows: 1,
actionType: 'reply',
actionBody: 'https://www.google.com',
text: '<font color=#8367db>MORE DETAILS</font>',
textSize: 'small',
textVAlign: 'middle',
textHAlign: 'middle',
},
{
columns: 6,
Rows: 3,
ActionType: 'open-url',
ActionBody: 'https://www.google.com',
Image: 'https://s16.postimg.org/wi8jx20wl/image_RMsmall2.png',
},
{
columns: 6,
rows: 2,
text: "<font color=#323232><b>Hanes Men's Humor Graphic T-Shirt</b></font><font color=#777777><br/>Hanes</font><font color=#6fc133>$10.99</font>",
actionType: 'open-url',
actionBody: 'https://www.google.com',
textSize: 'medium',
textVAlign: 'middle',
textHAlign: 'left',
},
{
columns: 6,
rows: 1,
actionType: 'reply',
actionBody: 'https://www.google.com',
text: '<font color=#ffffff>Buy</font>',
textSize: 'large',
textVAlign: 'middle',
textHAlign: 'middle',
image: 'https://s14.postimg.org/4mmt4rw1t/Button.png',
},
{
columns: 6,
rows: 1,
actionType: 'reply',
actionBody: 'https://www.google.com',
text: '<font color=#8367db>MORE DETAILS</font>',
textSize: 'small',
textVAlign: 'middle',
textHAlign: 'middle',
},
],
});
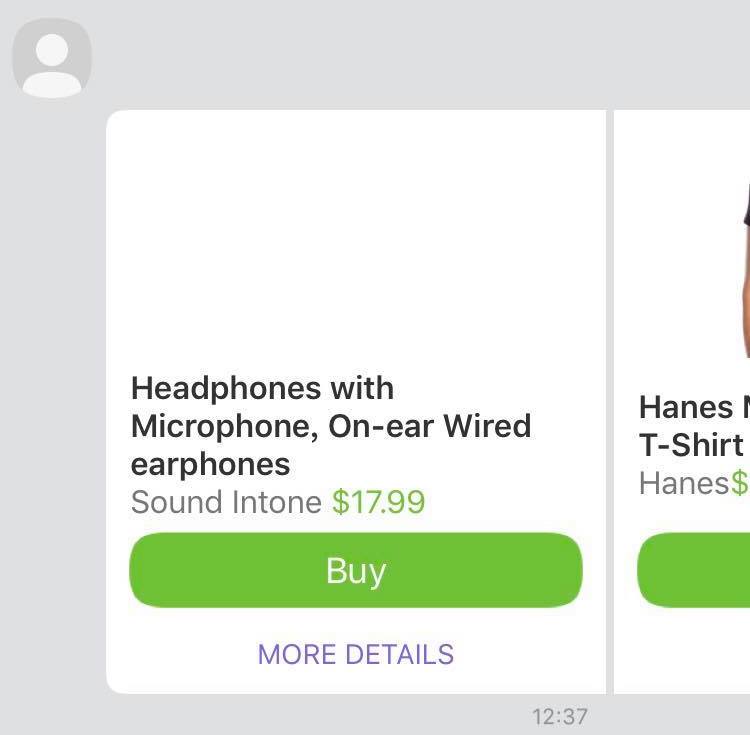
Which in turn will look like this:

Note: For more info, please refer to Viber's official doc, Rich Media message / Carousel content message.
Sending with Keyboard
Use keyboard option to send keyboard with the message.
await context.sendText('Hello', {
keyboard: {
defaultHeight: true,
bgColor: '#FFFFFF',
buttons: [
{
columns: 6,
rows: 1,
bgColor: '#2db9b9',
bgMediaType: 'gif',
bgMedia: 'http://www.url.by/test.gif',
bgLoop: true,
actionType: 'open-url',
actionBody: 'www.tut.by',
image: 'www.tut.by/img.jpg',
text: 'Key text',
textVAlign: 'middle',
textHAlign: 'center',
textOpacity: 60,
textSize: 'regular',
},
],
},
});
Which in turn will look like this:
Note: For more info, please refer to Viber's official doc, Keyboards.